Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcqsth20cqj71xdyjysnh486aki9zgstycqwma Usqp Cau

Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcswhvylhsuatuhwy5esqjpn0qeyaxxnfgqtzq Usqp Cau

100 3d Animation 3d Video 3d Visualization In 2020 3d Animation 3d Visualization Animation
www.pinterest.com
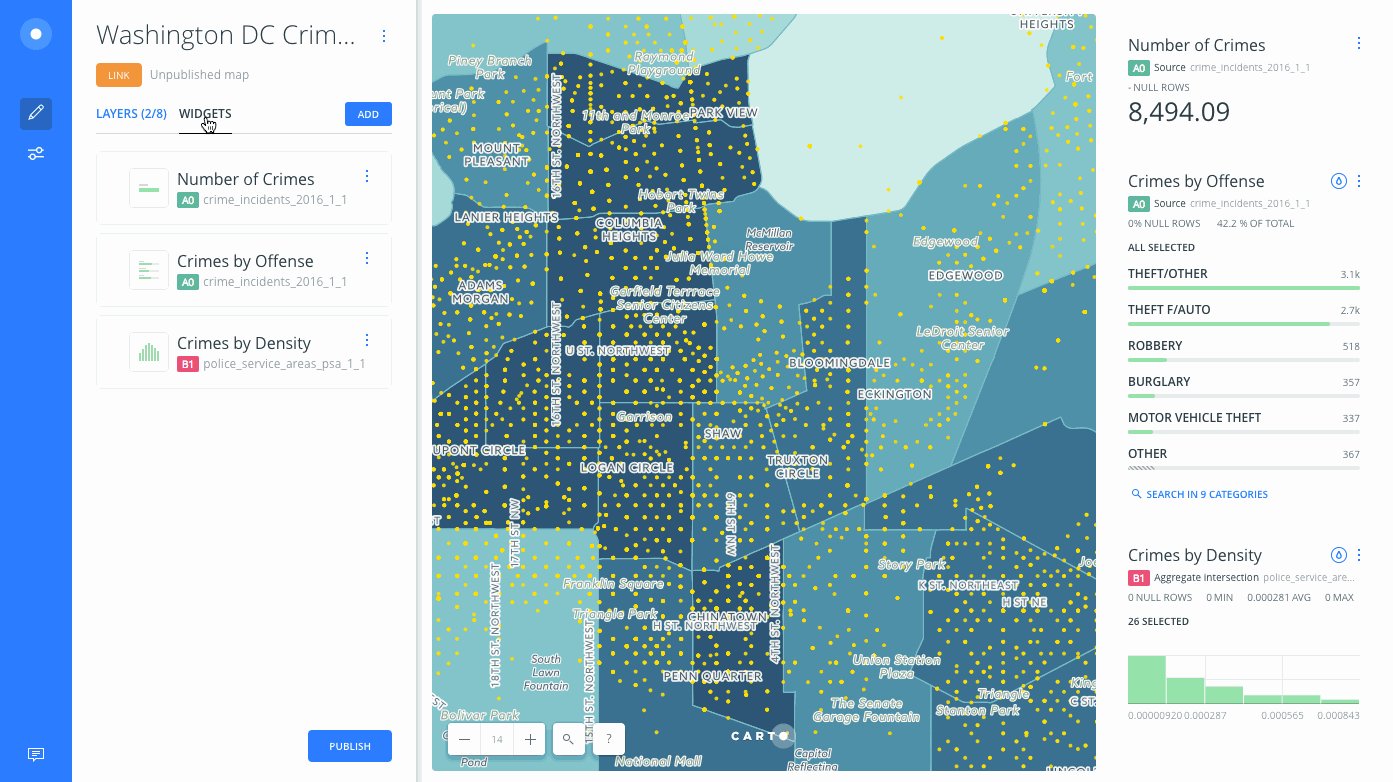
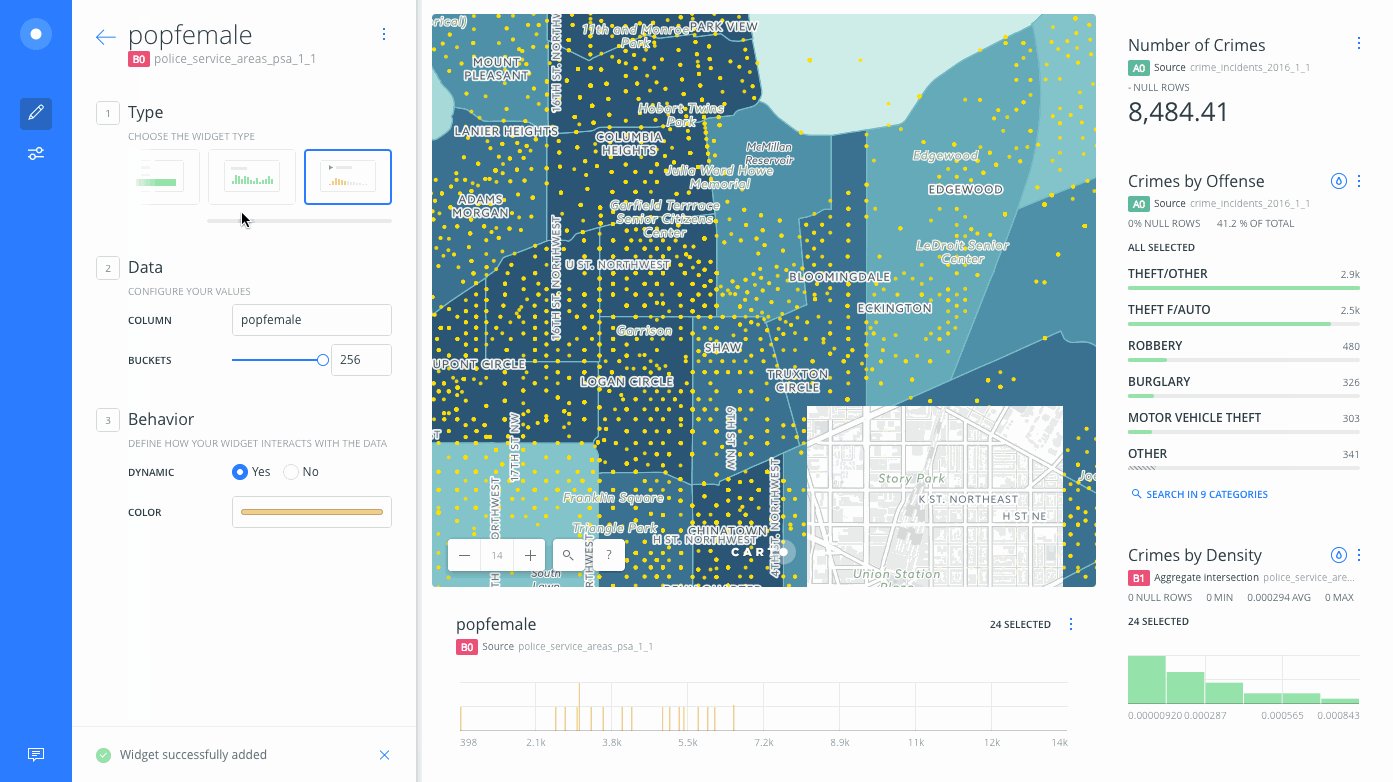
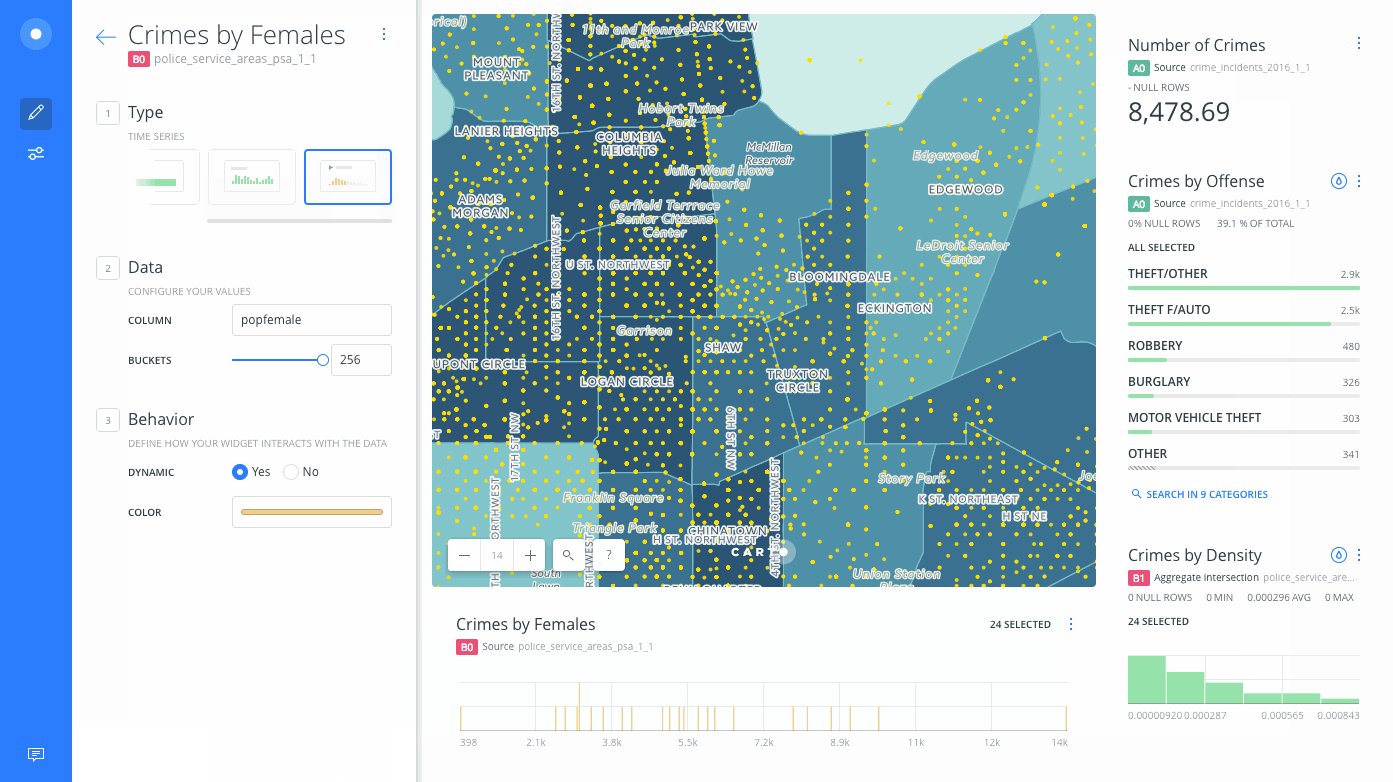
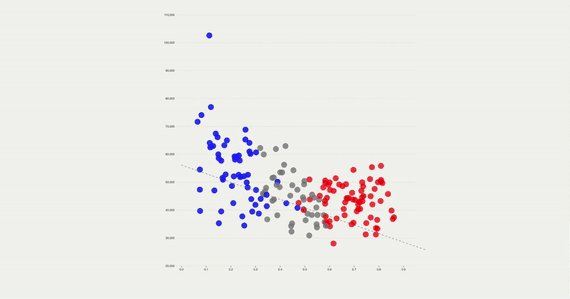
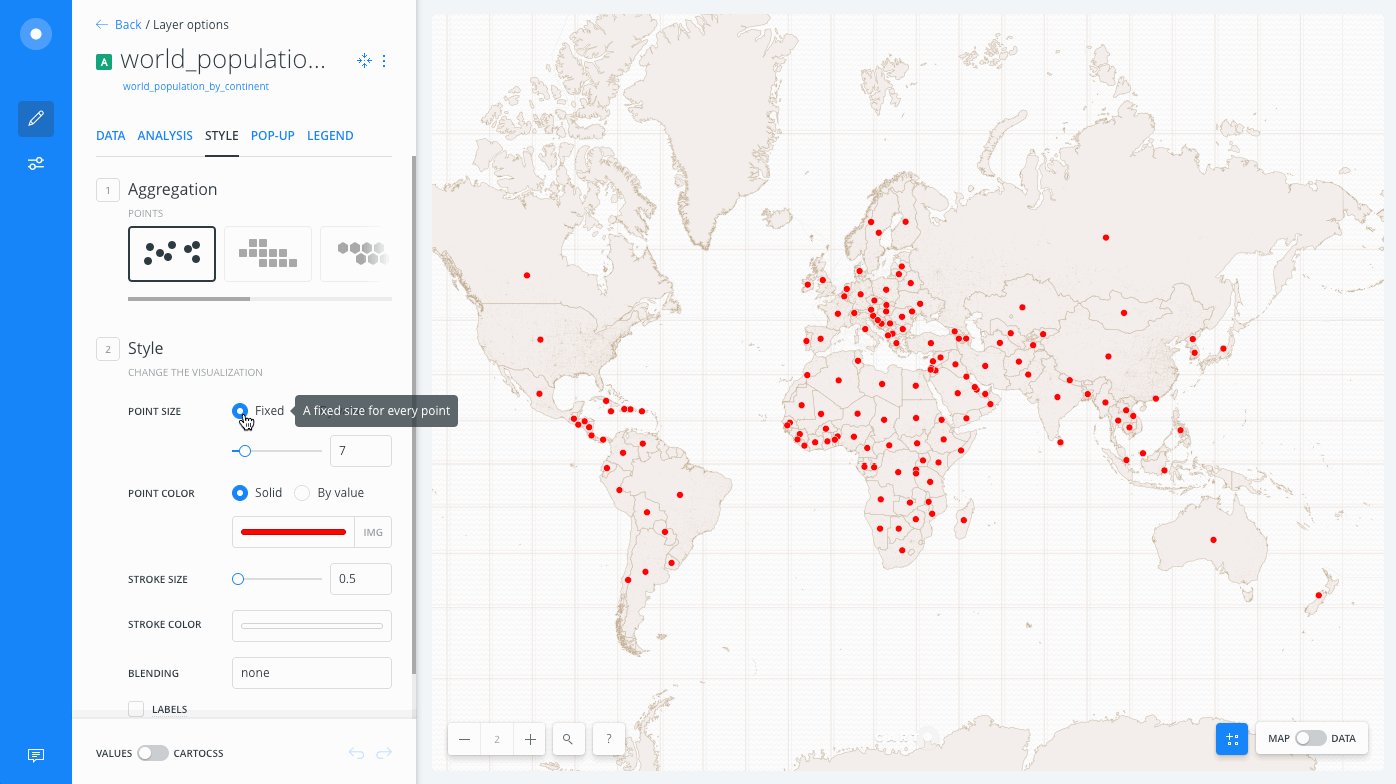
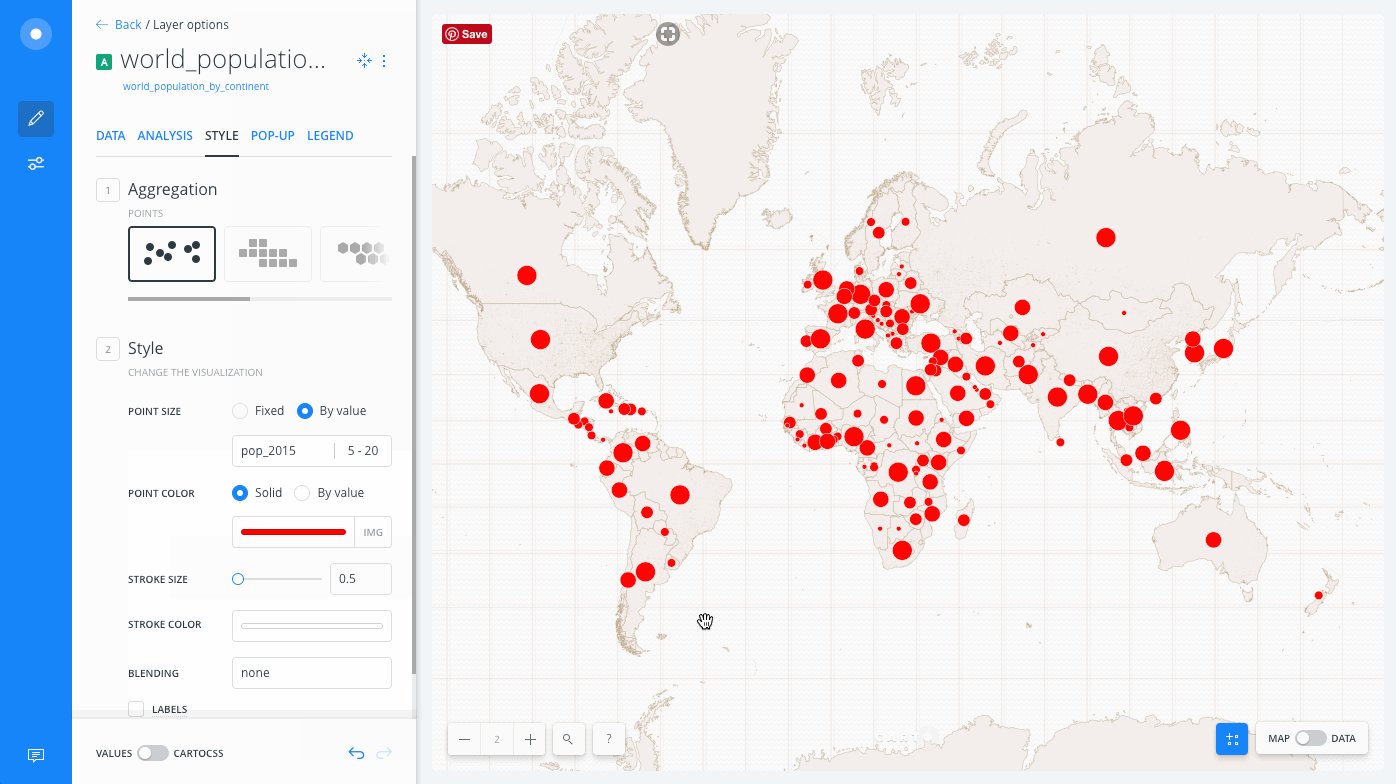
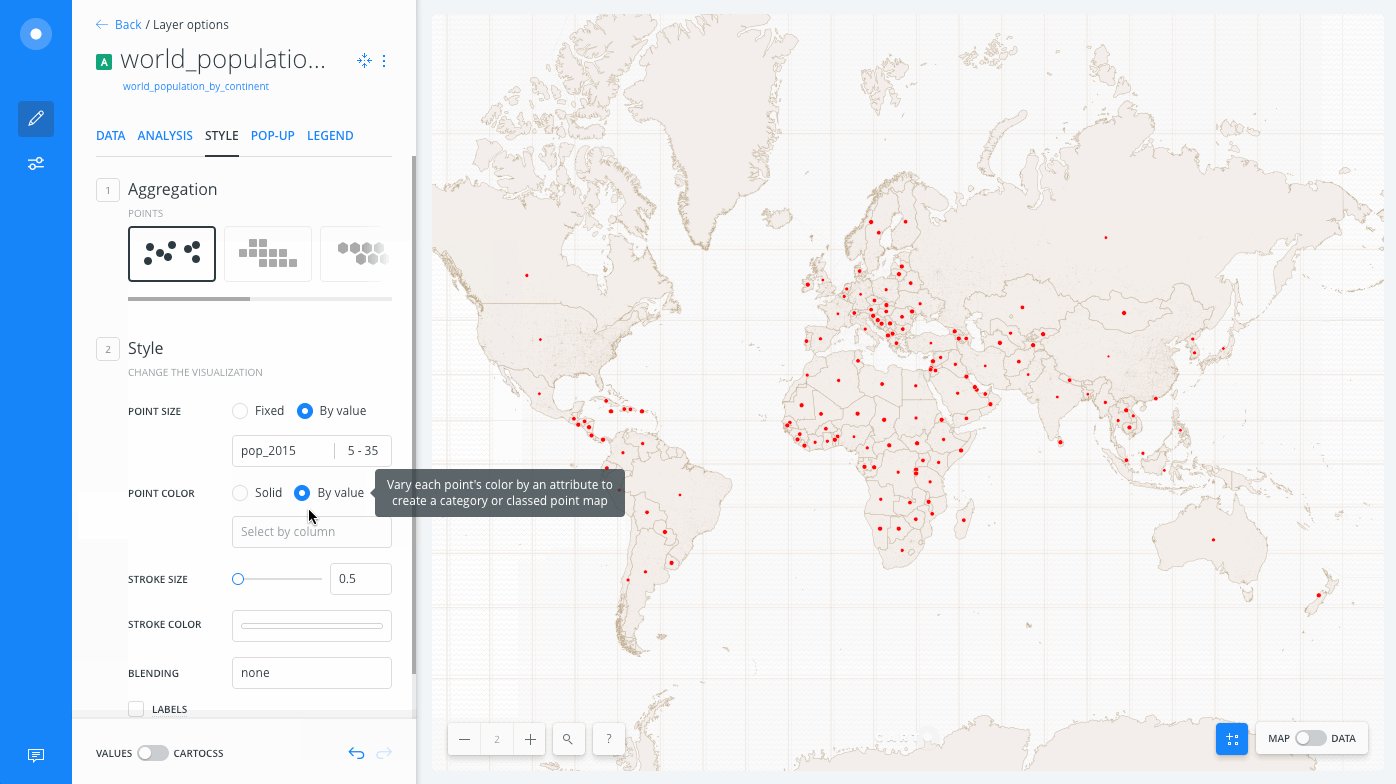
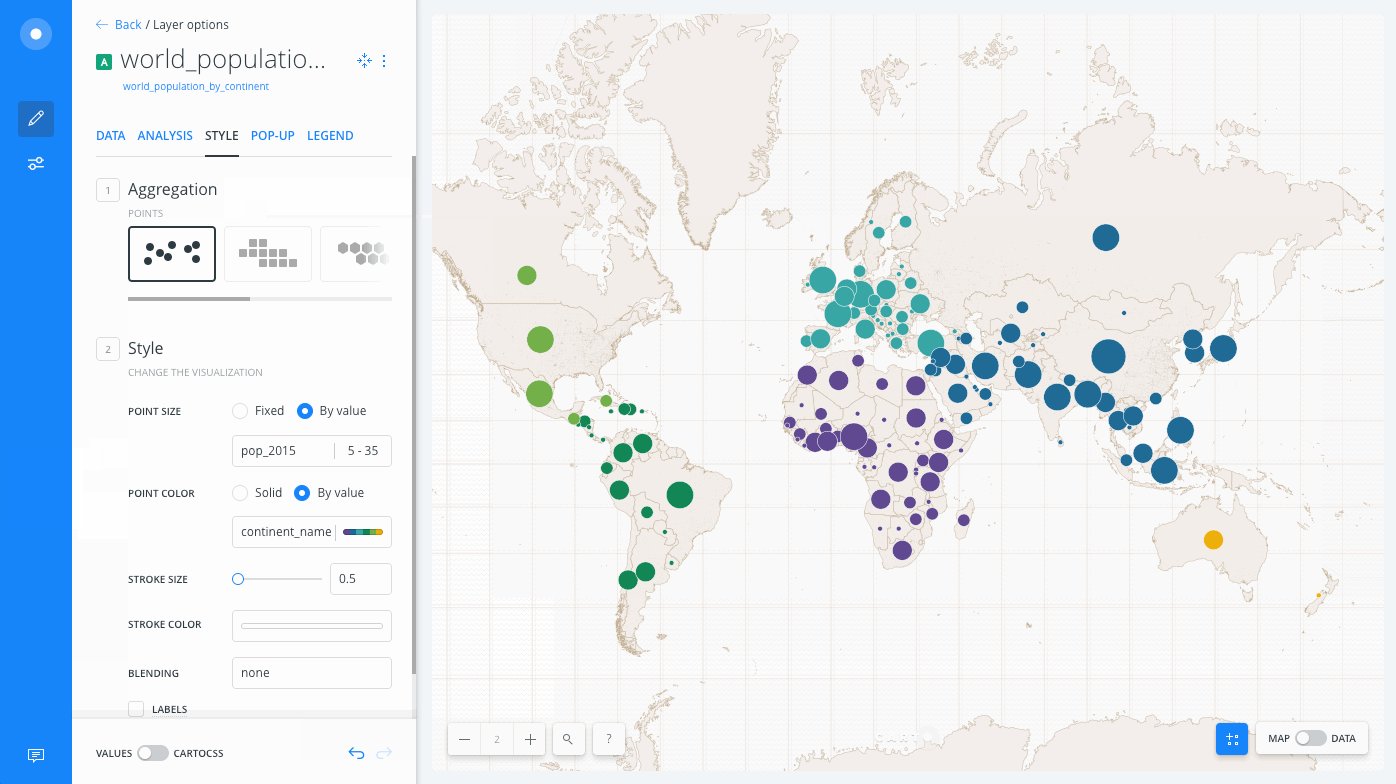
Seven Data Visualization Techniques For Location By Mapbox Maps For Developers
blog.mapbox.com
In this article you will learn how css transitions and animations work an how to create them.

Visualizing change css transitions animations. Css transitions allows you to change property values smoothly over a given duration. Knowing the duration from the transition duration property a transition can have multiple speeds within a single duration. Heres the list of more than 22 image animation and css transition effects.
A css timing function is used to allow a transition to change speed during its course using the transition timing function and animation timing function transitions properties. Lets first discuss the layout the css well want to achieve and the available properties that we can leverage. Applying transition property to a specific css property.
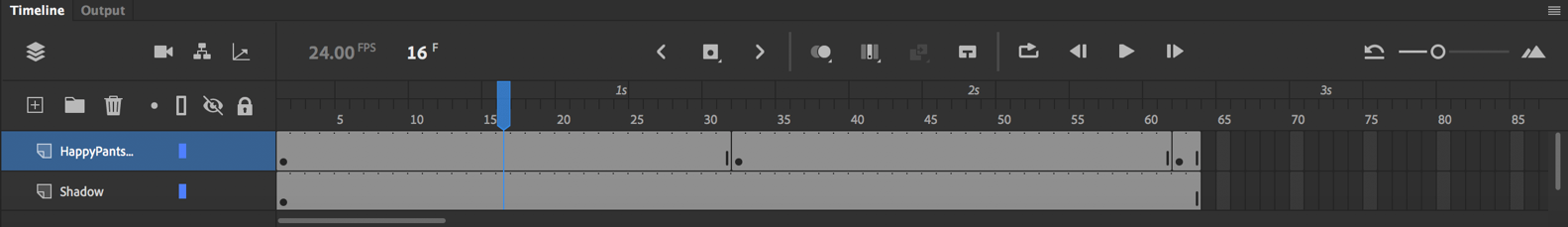
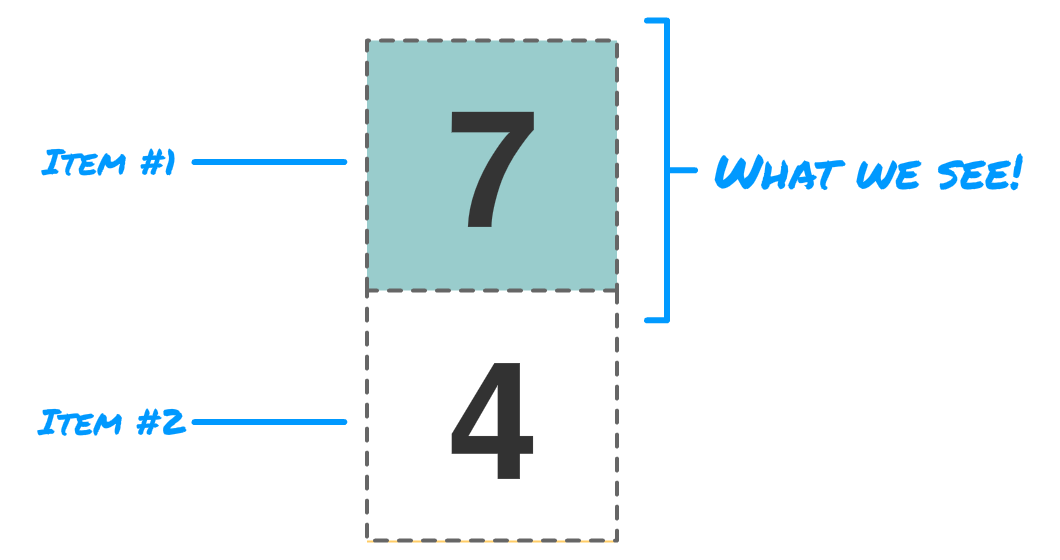
This can easily be measured in seconds s or milliseconds ms. The time duration for which the animation will be in play. How to achieve what we want to achieve.
The delay before the transition starts. Its not a college image but a cool hover effect for creative website layout. Not to mention typically more performant.
Applying a transition to the entire list of css properties. Coupled with a touch of javascript css animations and transitions are able to accomplish hardware accelerated animations and interactions more efficiently than most javascript libraries. Transitions as the name suggests allow you to perform a gradual change to the value of one or multiple properties.
You can learn more about the different uses of transition in css here. A few of the more popular keyword values for the transition timing function property include linear ease in ease out and ease in out. It can be any css element like background height translatey translatex and so on.
By default any. The effect involves transition of image in a slicing manner. The transition timing function property is used to set the speed in which a transition will move.
While css animation does have some limitations most of the time its more capable than we give it credit for. The duration of the transition. Then animations and transitions were finally added to css and now we have plenty of options.
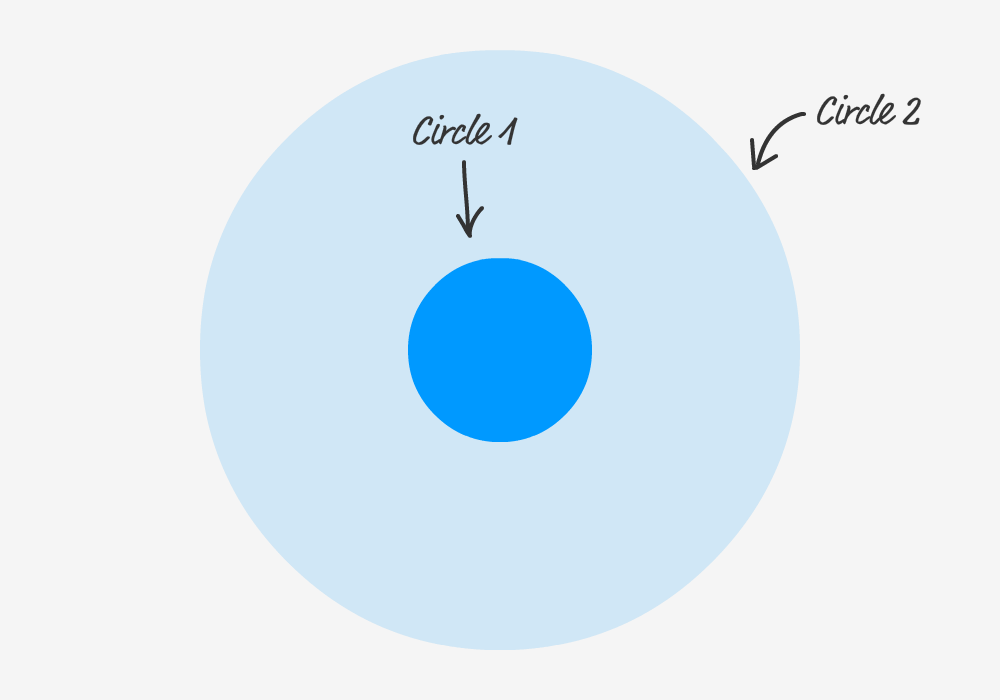
What are css easing functions. Mouse over the element below to. In order to have an effective flipping card animationtransition the front card element needs to initially be stacked on top the back card element.
How to make transitions more interactive using the animation property and. Css text effects css web fonts css 2d transforms css 3d transforms css transitions css animations css tooltips css style images css object fit css buttons css pagination css multiple columns css user interface css variables.

Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcrhzy0njh3indsxfsrw2cr4vghyum3 Ydibkq Usqp Cau

Using Css Animations To Guide A Better Ecommerce Experience User Experience
www.shopify.co.id

Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcqbj4viihf6dukvtk0asodh77 H07c6ujyi3g Usqp Cau

Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcqqjmcjwed09b7tvttno6ac Go4ujjnziqhdg Usqp Cau

Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcrfsnv9c6otfhfrwz669 Dwvfnozbdhyu2tnq Usqp Cau

Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcq8ufb3eanhuqkc34yoaljosvdztedckp9h Q Usqp Cau
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcrgdfzusvtgyku0ou8mz4jkdkisnxmq 9j4j8vlov7kb1mzfsfd Usqp Cau
encrypted-tbn0.gstatic.com
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcqqej77duxg Ffmlslanihfzkhc0m6zatxckqd5y Zq9lb2rip Usqp Cau
encrypted-tbn0.gstatic.com
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gctmvnpwluz7g5kvhdgiftr4qnztjhqqcsan0mzq6t3hk4ev0dfn Usqp Cau
encrypted-tbn0.gstatic.com

Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcruvwwnjiwmgvlu2hz7t71u91m3kqwlnpanjg Usqp Cau

Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcsvpwb Jwhko Itktves3jhxbxb3fvj5fe W Usqp Cau

Css3 Transformations And Transitions For Algorithm Visualization Ville Karavirta
villekaravirta.com

Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gct3ltjxn Xbrhdwzmavii9roim8kssgdzyw4g Usqp Cau

Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcsg4di0lraako3xlphvkij3ncsg7sr4ieaz A Usqp Cau

Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcq Xsui2qrr3ur0v3or3qowjwyhfztqnsq1lw Usqp Cau

How To Make Your Graph Look Astonishingly Beautiful Quickly By Bruce Ironhardt Towards Data Science
towardsdatascience.com

4 Motion Graphic Animation Styles You Ll Love Killer Visual Strategies
killervisualstrategies.com

Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gctyvab1muvar Zvosx8lo5lnk1vlxiwgwd5fq Usqp Cau

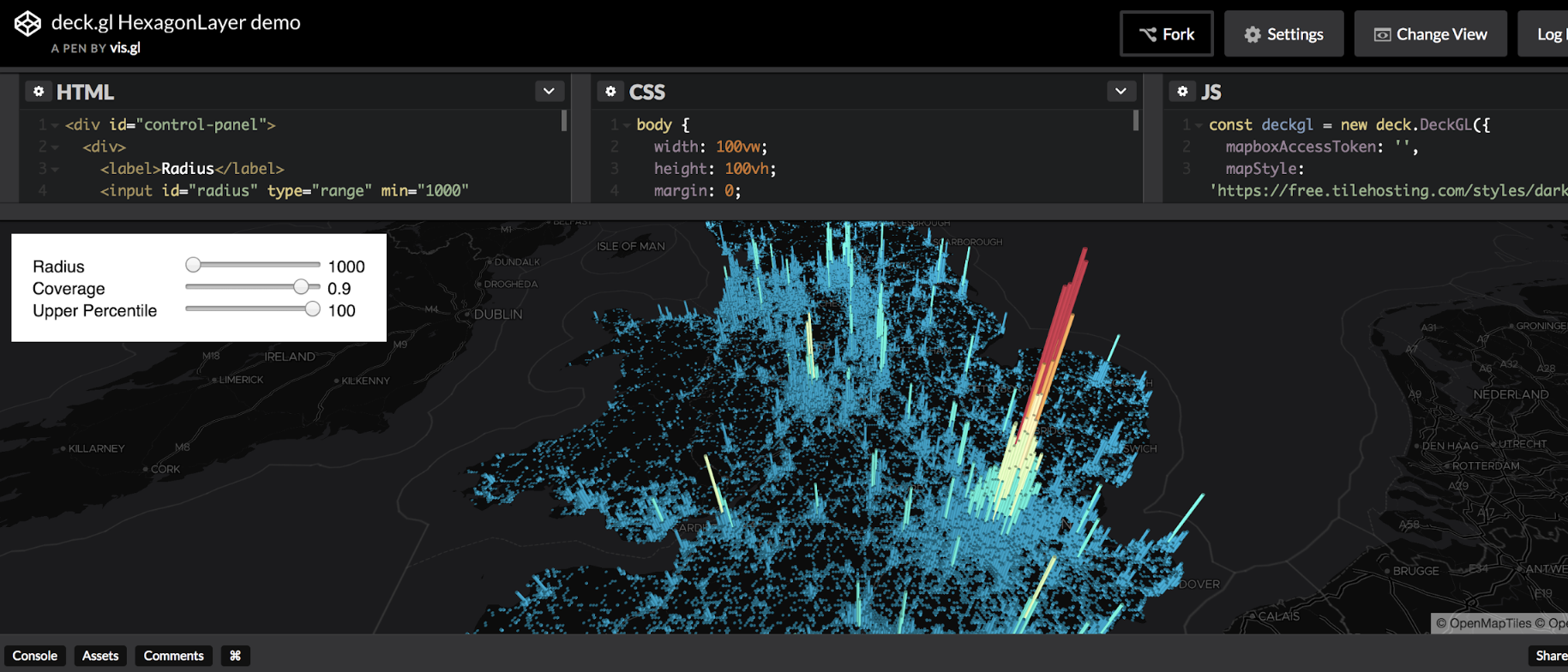
Growing The Data Visualization Community With Deck Gl V5 Uber Engineering Blog
eng.uber.com

Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcsgeezwiqmb8nngyr Bzuo4bvbq Pxgrupqnq Usqp Cau

Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcq1uovybwnkw4wyc5 Duqe9ompob8njb9cd9a Usqp Cau

Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcq3jtpnif4fcaxciy8ydjydruwvbbjeiplhlg Usqp Cau

Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gctxlvoxpnc5ncobohph9iwbwx5z1eqixxrsiq Usqp Cau

Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcrpyylti7t8yv7dp0ltocty1fcemzoxyf0rwq Usqp Cau

Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gctaeiarygrxoazzpvyilsuuxjcmpduixjs Ha Usqp Cau

Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gctl1xrsxwwnegf S88kt Dae8s9yvzxtyux6w Usqp Cau

Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcqx2ryy8ccgru9yhqa2cgpznouototk7ruuew Usqp Cau

Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcqwwjxk6x1v1skx6pqmmdatr B8zpsudl9hpa Usqp Cau

Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcrbddt75nax2ev4 S4cb6i Djvyozzrig3m6a Usqp Cau

Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcszdnypxeg5qcocnyndzf5ezkl 0me3iuxfyg Usqp Cau

Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcteffbsgjksjaffh8upyrvpfaia6pwugcl26g Usqp Cau

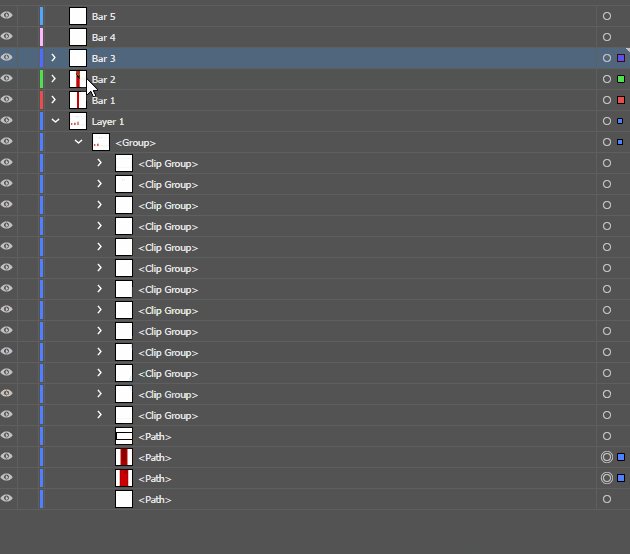
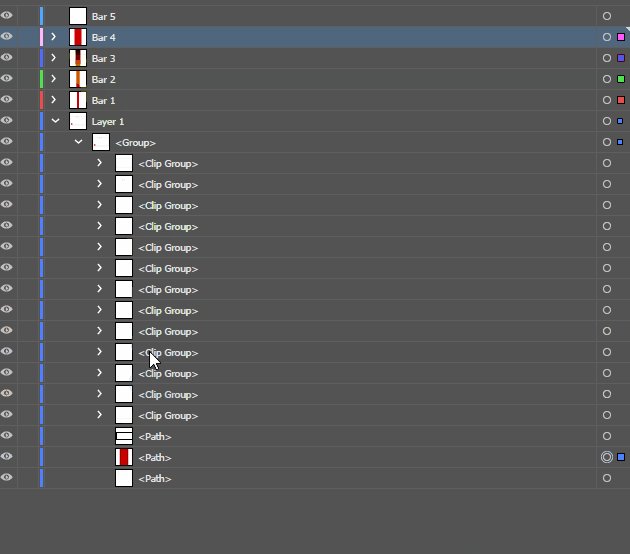
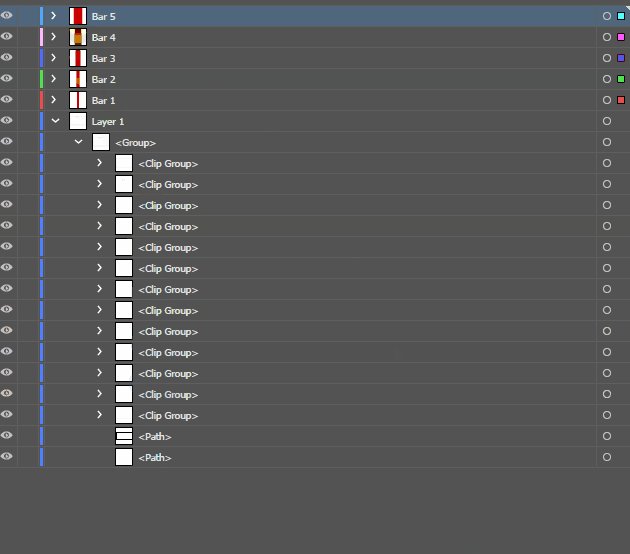
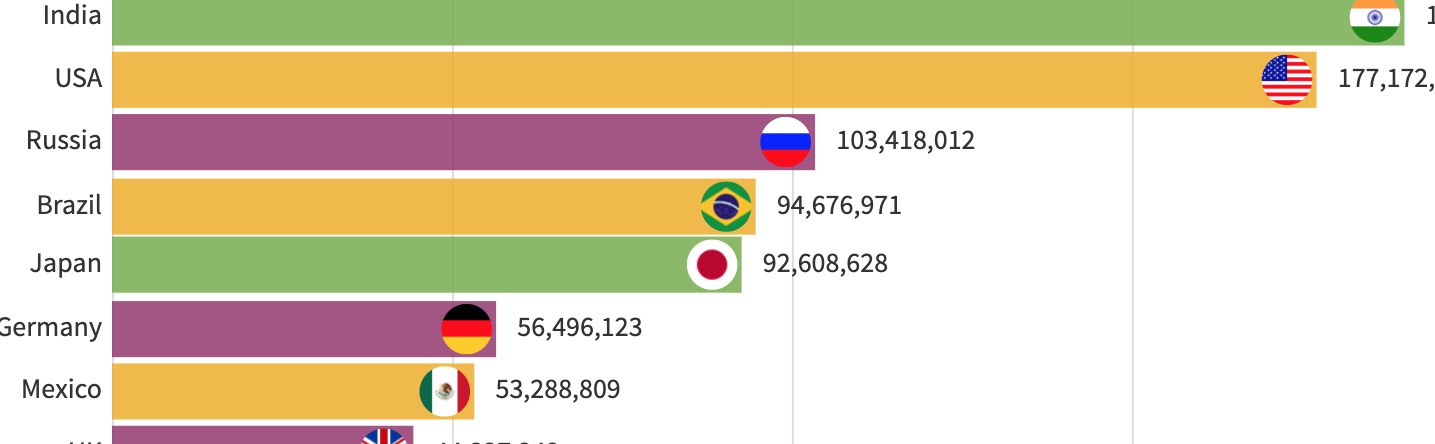
How To Make Bar Chart Race Visualizations Without Coding The Flourish Blog Flourish Data Visualization Storytelling
flourish.studio

Css3 Transformations And Transitions For Algorithm Visualization Ville Karavirta
villekaravirta.com

Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gct3lueq0wn8ox2vsamkopygxiccrqv3b Bjta Usqp Cau

Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcs2jwdxgiluzpvzjrkqjb8vqjmhbpb Aqobiw Usqp Cau

11 Javascript Animation Libraries For 2019 By Jonathan Saring Bits And Pieces
blog.bitsrc.io

A Detailed Guide To Css Animations And Transitions By Mayank Pratap Engineerbabu Medium
medium.com

Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gctiyrcrtd4m4l Qzw5fpg91pvgpucik4jajea Usqp Cau

Bar Chart Race Timeline Animation An Observable Notebook By Johnburnmurdoch City World Information Visualization
www.pinterest.com

Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcqewsw1vkvnkqwqefw4ozaltewwgxg683n75a Usqp Cau

How To Create An Animated Html Graph With Css And Jquery Smashing Magazine
www.smashingmagazine.com