How To Create A Responsive Split Screen Layout With Bootstrap 4 Wow Themes
www.wowthemes.net

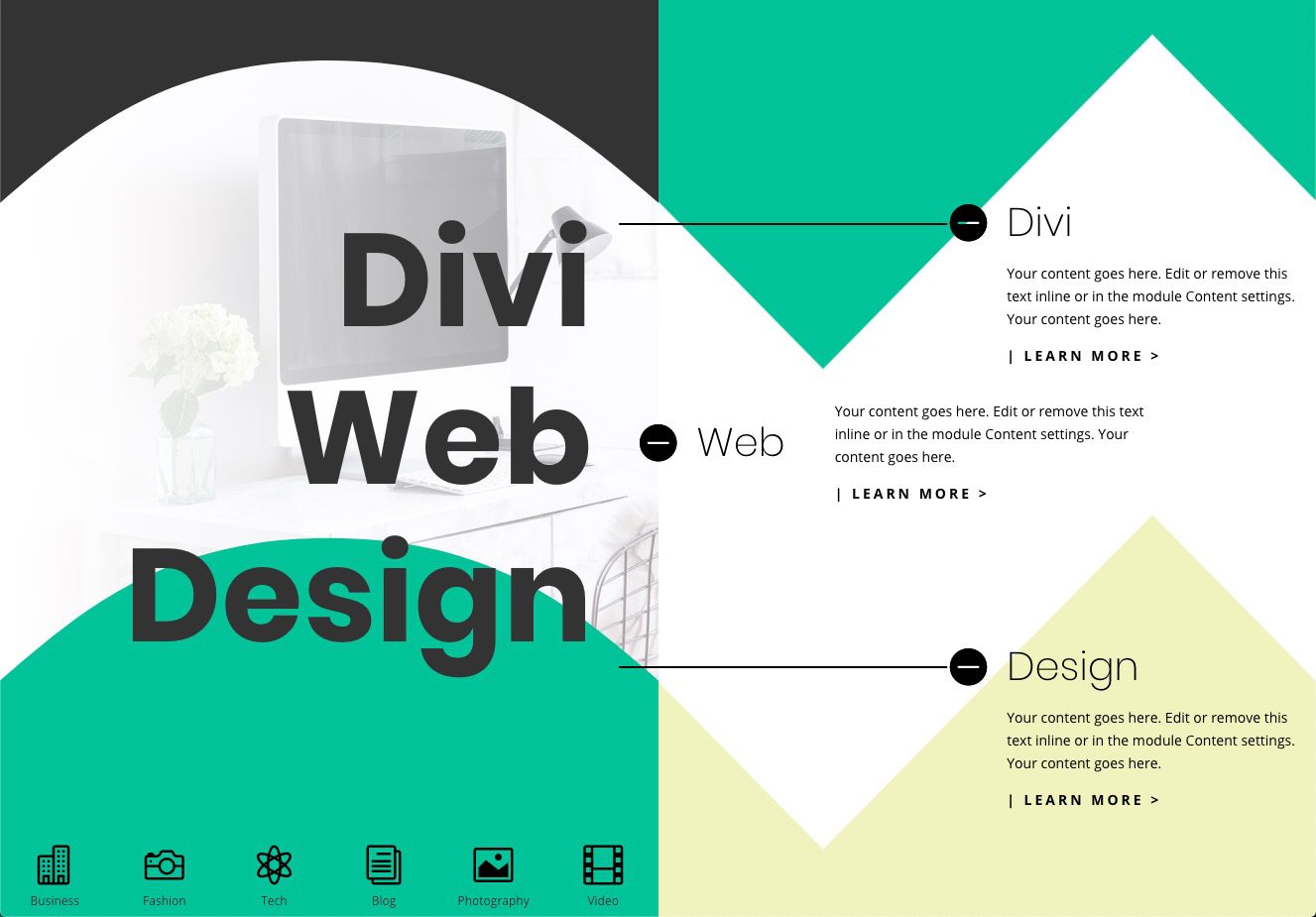
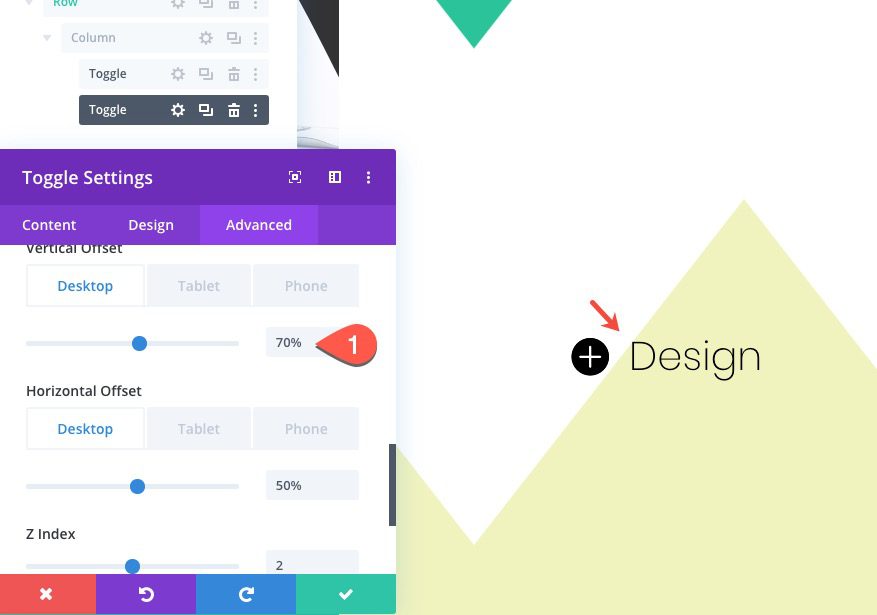
How To Create A Full Split Screen Layout With Unique Toggles In Divi Elegant Themes Blog
www.elegantthemes.com
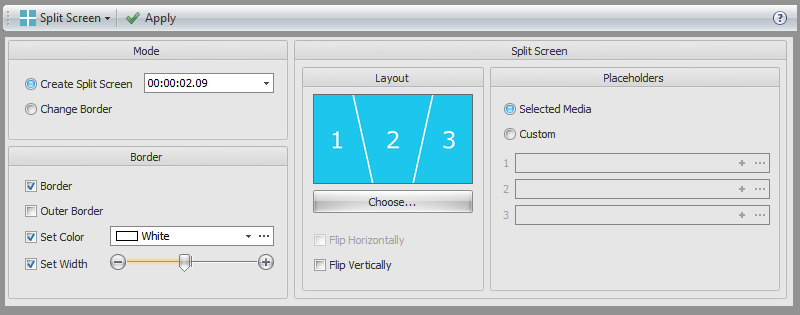
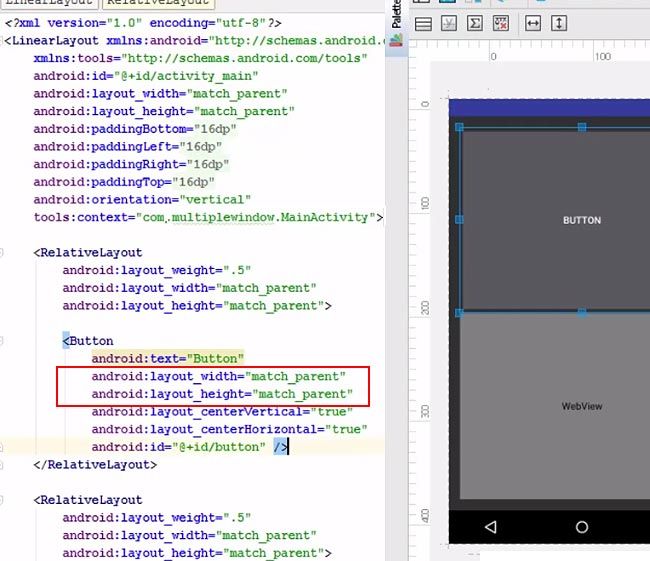
Orientation vertical 7go to the design tab.
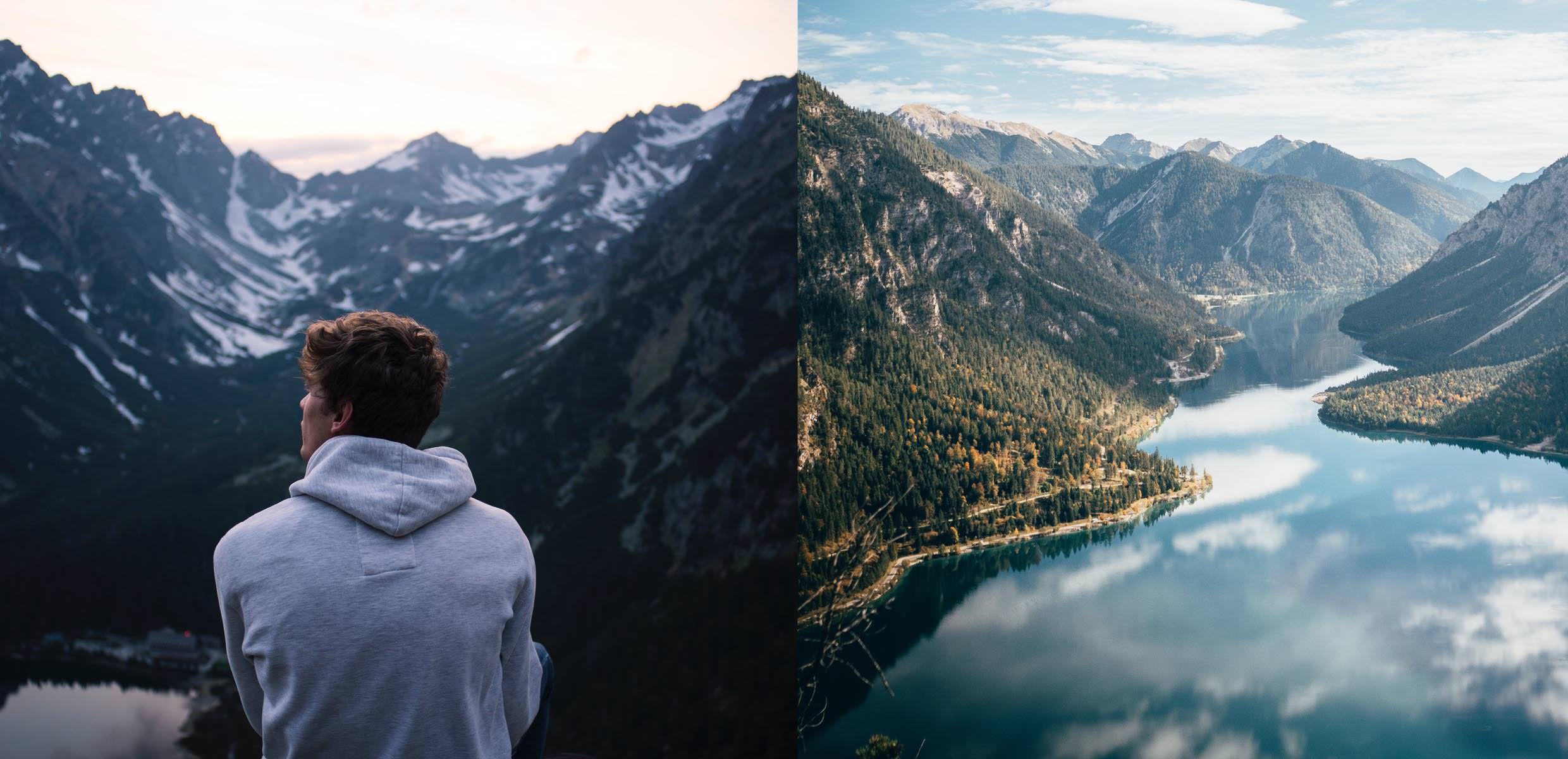
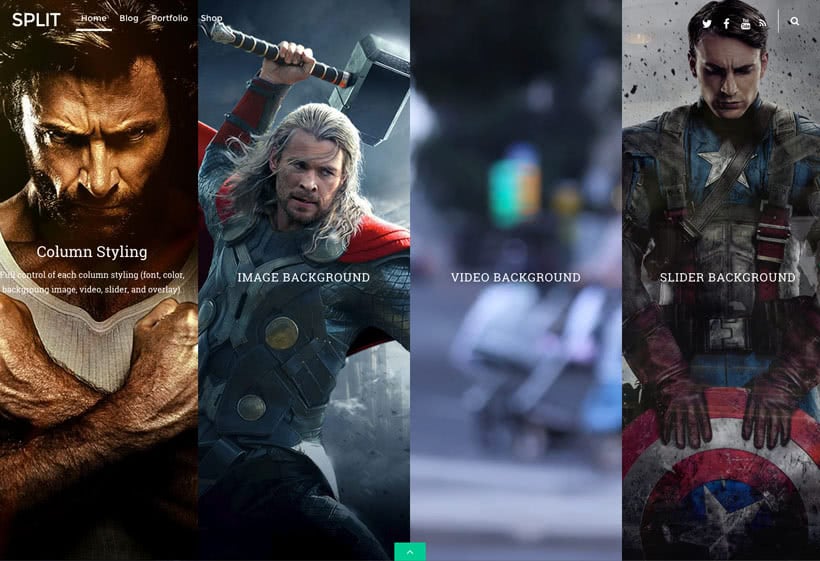
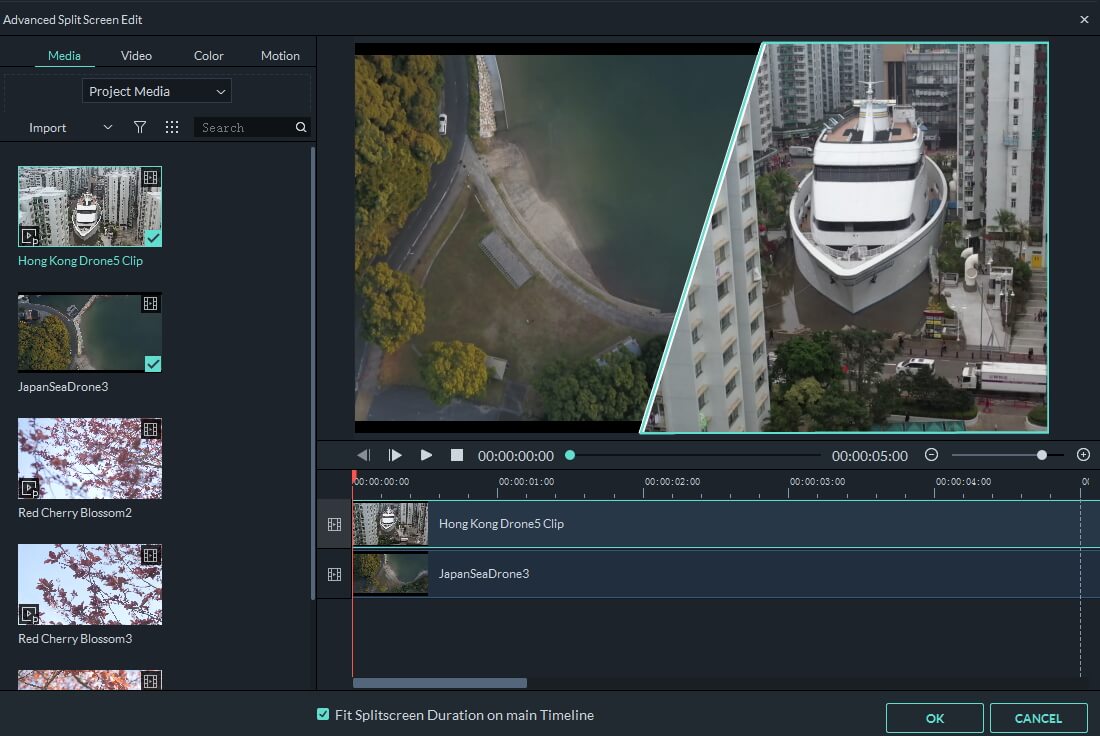
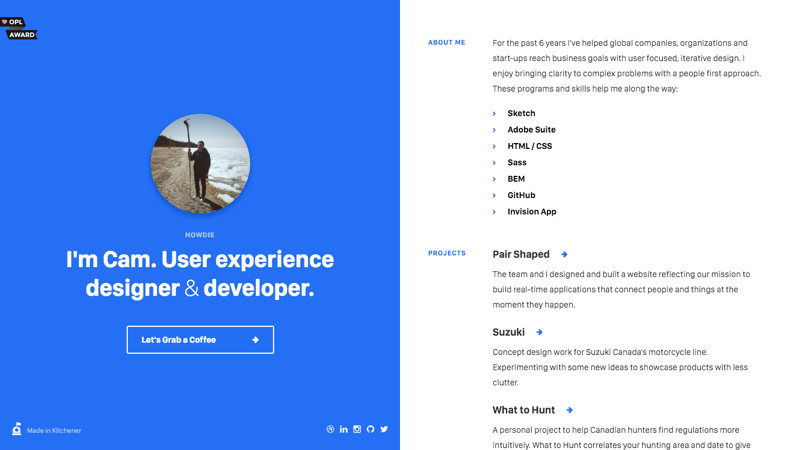
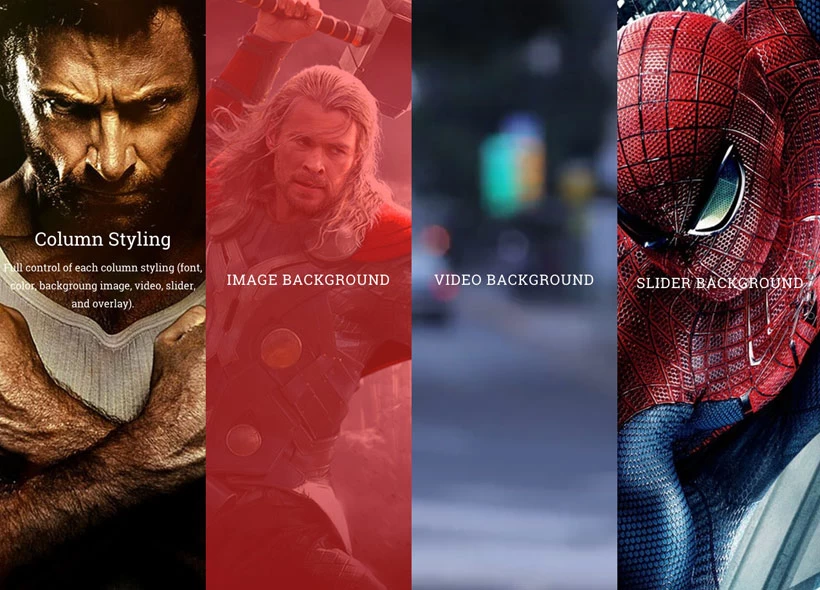
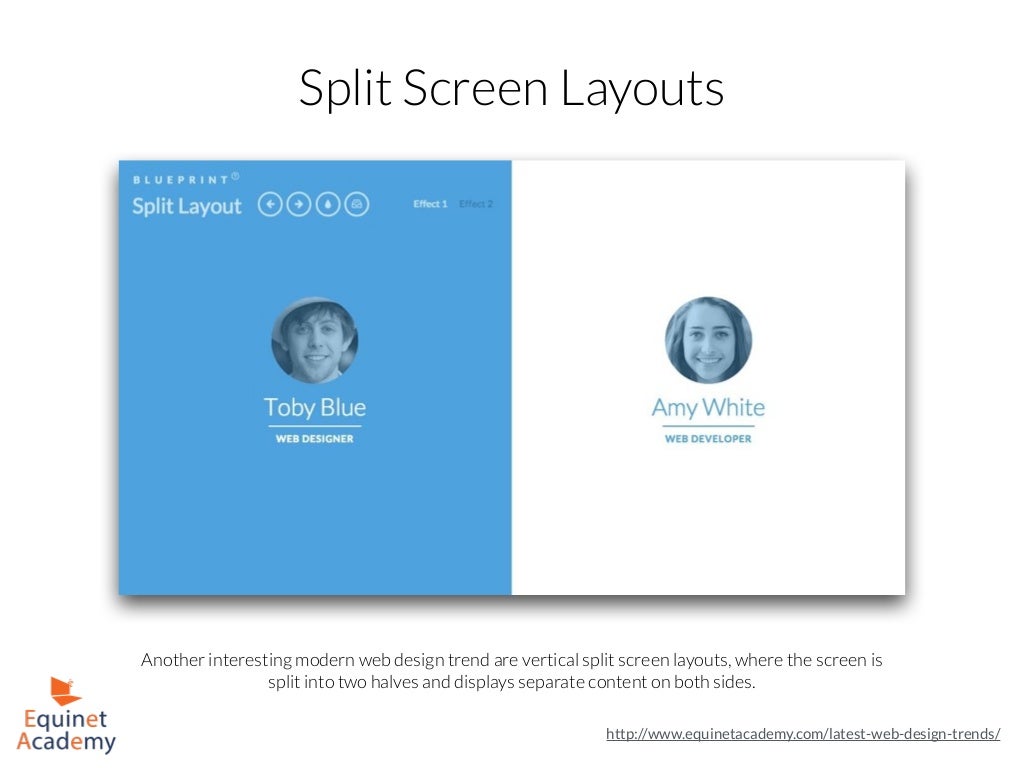
Vertical split screen layouts. A split screen layout is in use when full screen elements are divided into two or more vertical parts. Scrolling down causes each half of the screen to split and reveal the next image in the queue. A split screen is a software program capability or feature that enables a user to split their window or screen horizontally or vertically.
Then continue with the next ones like this. 4click on the text tab. 3remove the hello world text.
What are split screen layouts. Drag relative layout under the component tree. 2start a new project.
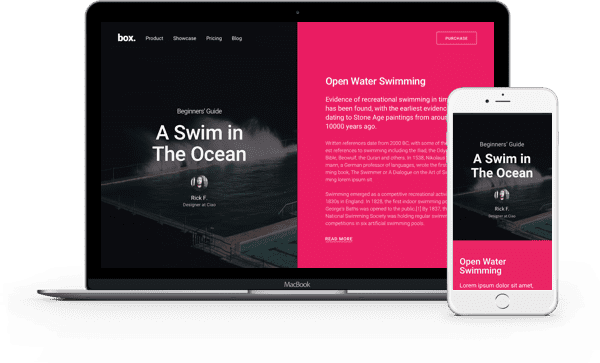
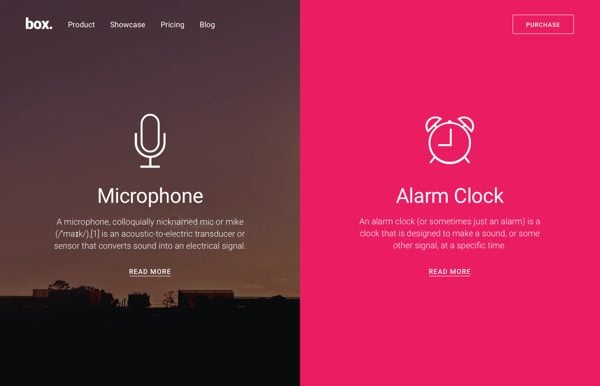
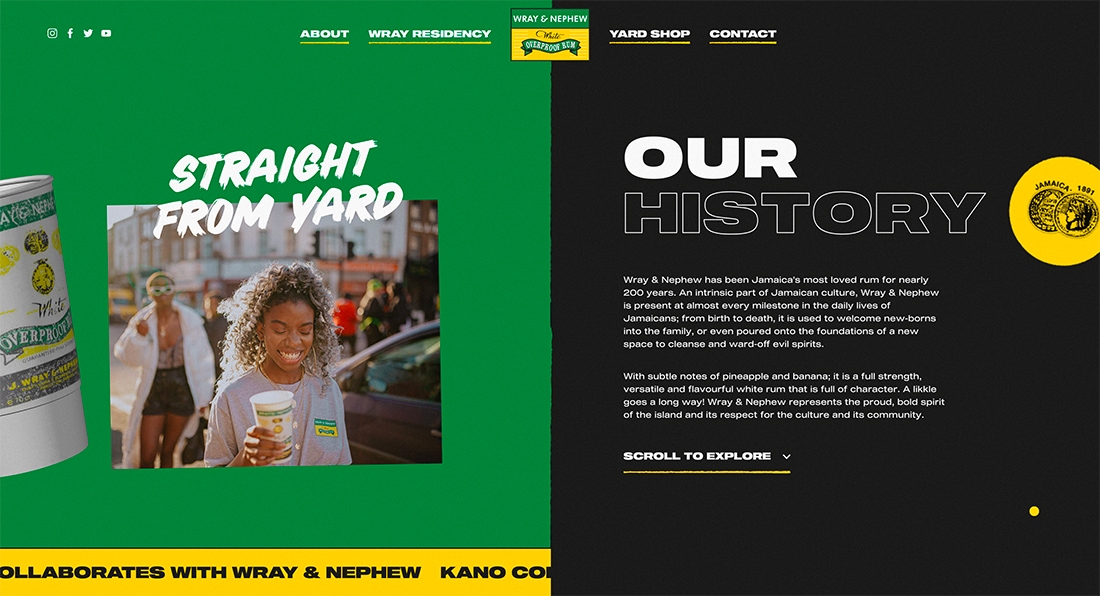
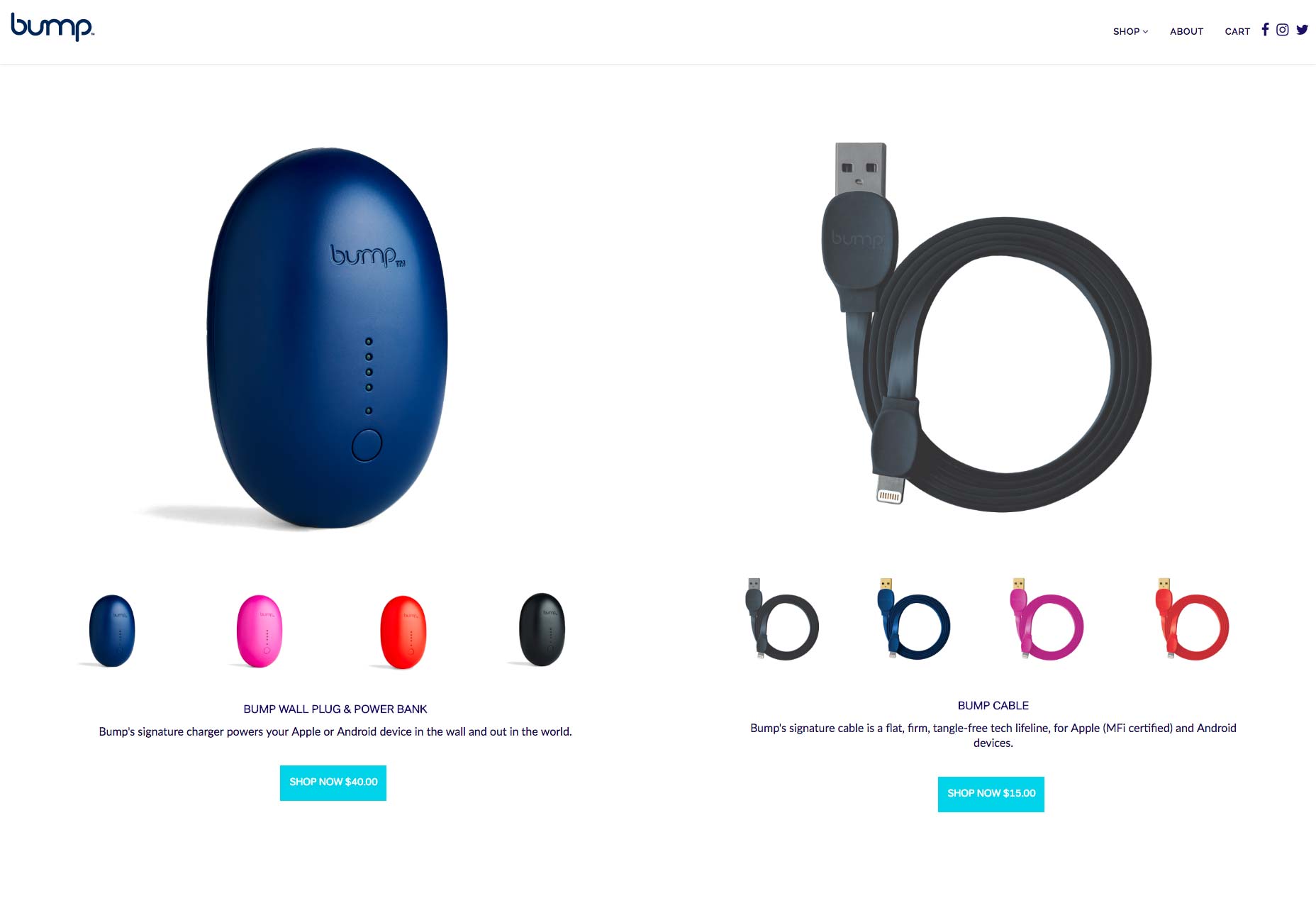
It is a great choice for landing pages with side by side selectable options. 5change relative layout to linear layout. Split screen split screen layout in web design if you have to deliver two messages on one screen then this web design technique is perfect for you.
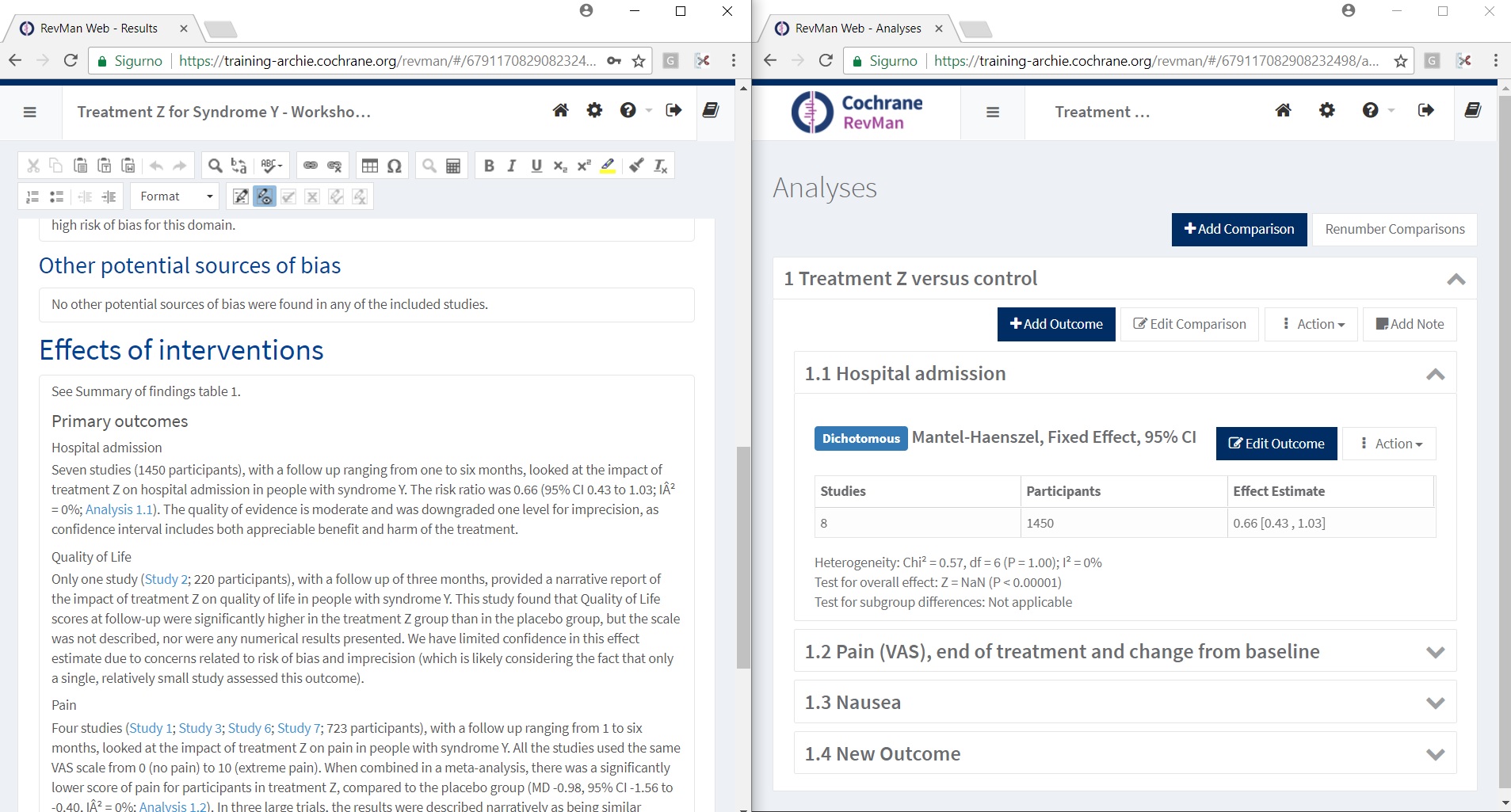
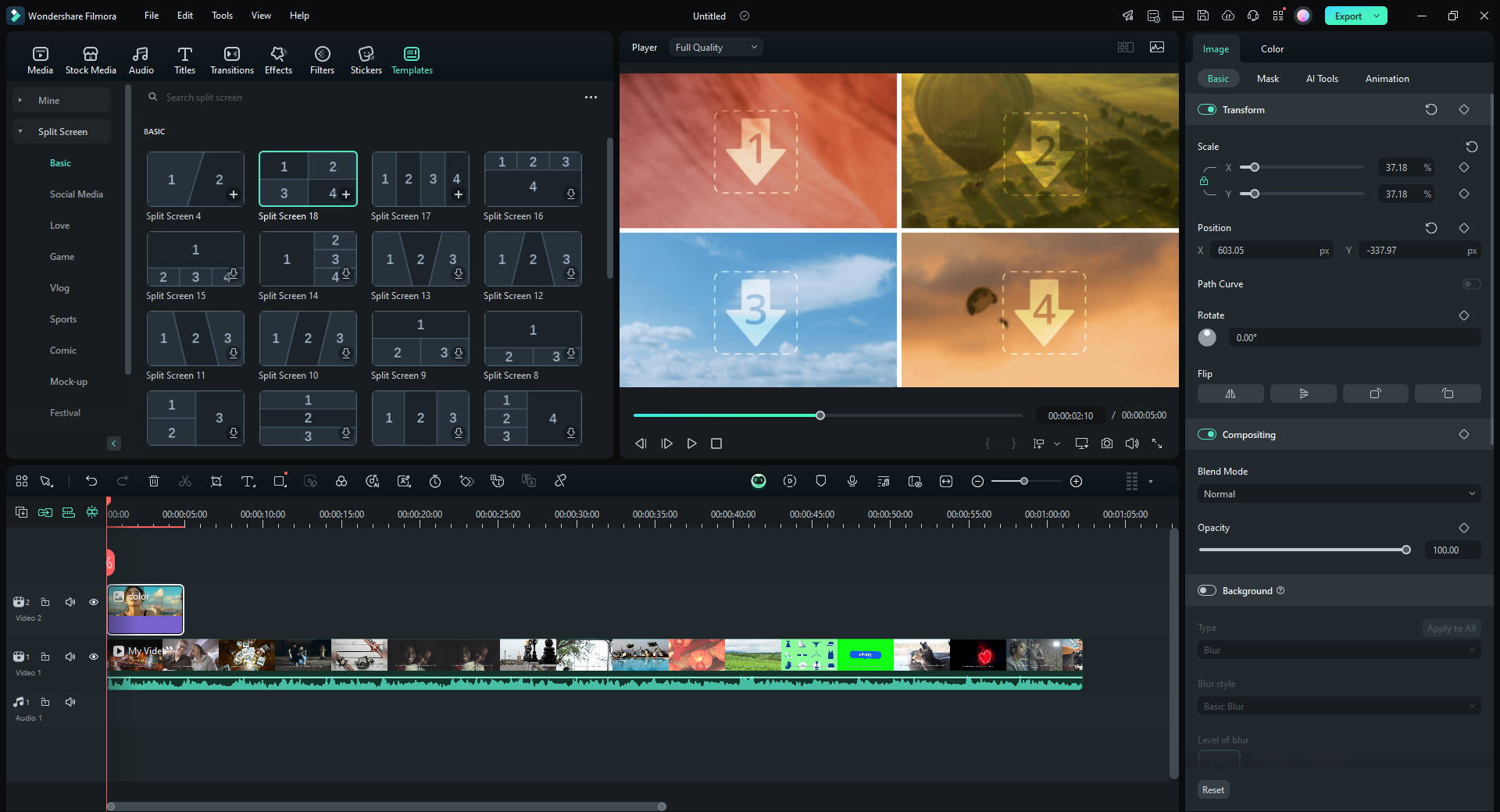
When youll do it youll see the transparent screen split into one fourth of the screen to help you know where it will be placed. Article by b t. Split screen enables the user to view multiple sections of the same document or multiple files at once.
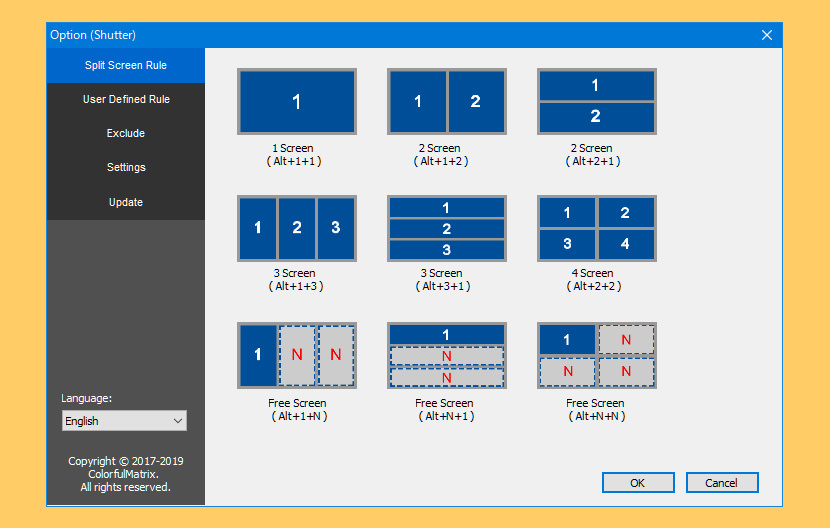
From full screen navigation menu to mega menu we have a lot of awesome navigation menu design inspiration for you. In this example well show you a login page template using a split. Firstly grab a window title bar with the mouse and drag it into one of the four corners of the screen.
Its common practice to give each element of a site a priority level in relation to the structure of the design yet split screen layouts completely ignore those rules. They are great choices for landing pages sign inregister pages etc. This two sides vertical split layout showcases two portfolios in a creative manner and with a sliding animation effect.
The result is a very smooth and high end ui. 1splitting the screen using multiple layouts in a single activity. A split screen layout is in use when full screen elements are divided into two or more vertical parts.
Split screen layouts break the oldest and most critical ui design rule of all by giving equal importance to two primary areas of a site. A split screen also makes for an interesting transitional effect as we see with the slideshow example below. 20 examples of vertical split screen layout in web design hongkiat.
8go to layout relative layout. Despite the fact that such kind of website layouts. And youll end up with the four split screens.
If you split your computer screen you can run multiple applications at a time. A split screen websites will showcase messages which are equal in terms of importance. One of the more interesting design trends is the split screen layout in which some kind of vertical break divides portions of the page into two or more parts.
This is an exceptional website with a split screen layout and a luxurious design.

20 Examples Of Vertical Split Screen Layout In Web Design Programmer Sought
www.programmersought.com

Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcsarserrivoskdhviojmrjmm5jkefrx0g999a Usqp Cau
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcsnjarwo Db1qqi Ddqoxenyc6sqpaqgx Dryv3v4oizhblhtao Usqp Cau
encrypted-tbn0.gstatic.com

20 Examples Of Vertical Split Screen Layout In Web Design Hongkiat Web Design Website Layout Design
www.pinterest.com

20 Examples Of Vertical Split Screen Layout In Web Design Hongkiat Web Graphic Design Web Design Trends Web Design Awards
www.pinterest.com

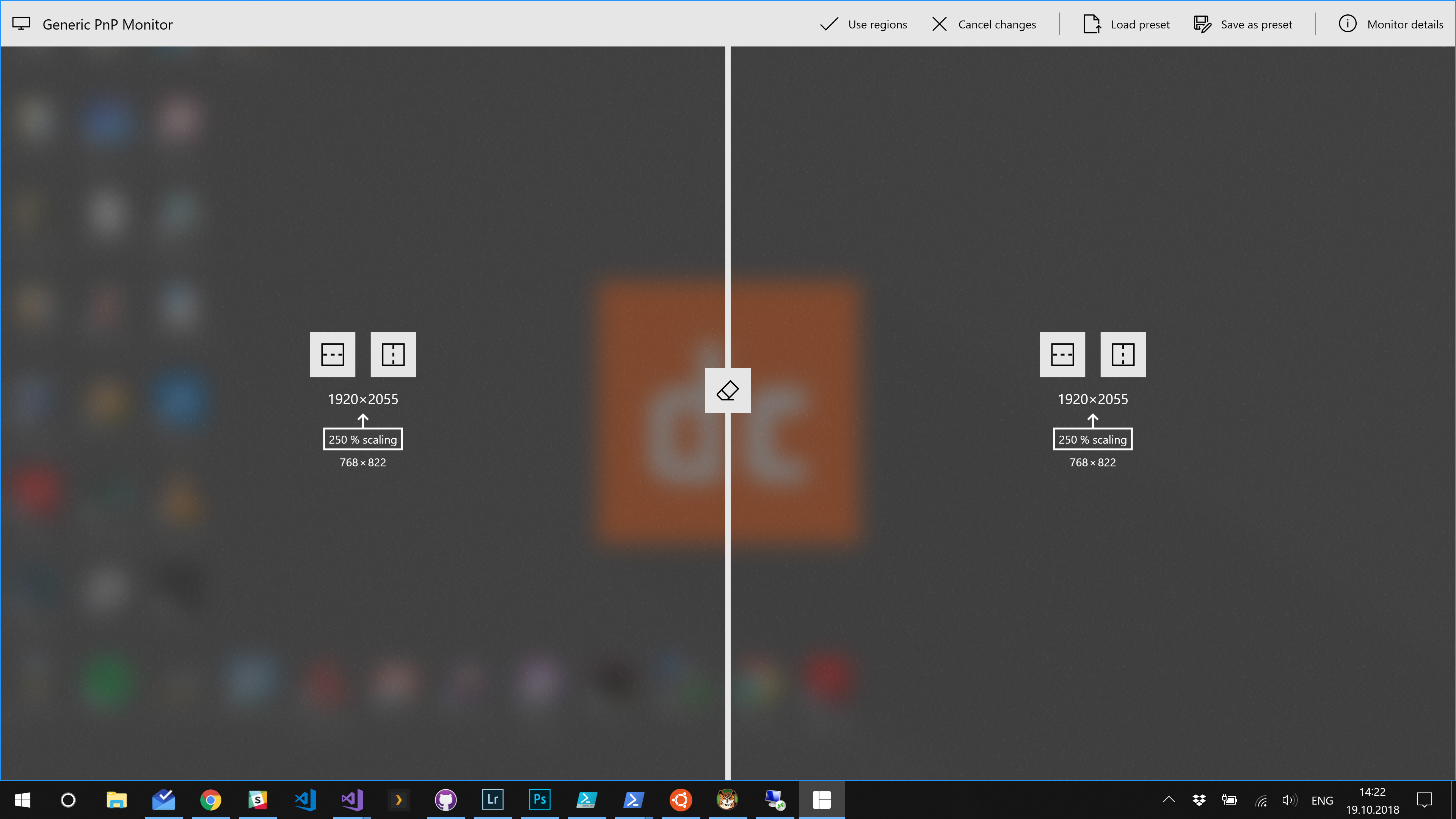
Split Screen Any Or All Of Your Monitors With Free Microsoft Software Techbloggingfool Com
techbloggingfool.com

20 Examples Of Vertical Split Screen Layout In Web Design Programmer Sought
www.programmersought.com

One Of The More Interesting Design Trends Is The Split Screen Layout In Which Some Kind Of Vertical B Web Design Website Branding Inspiration Website Branding
in.pinterest.com

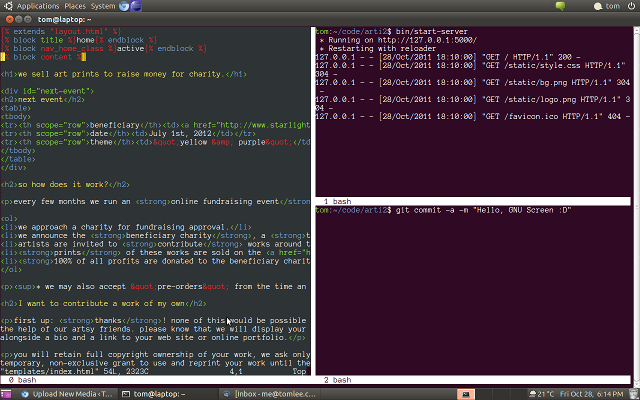
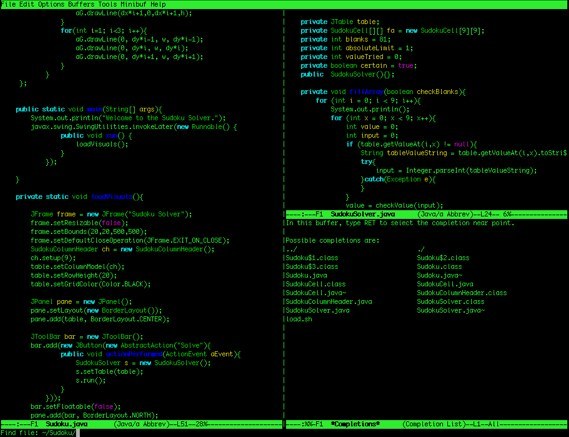
How To Get Vertical Split Of Terminal In Mac To Execute Different Actions Super User
superuser.com

Image Result For Vertical Split Screen Layout Web Design Web Design Web Layout Web Design Trends
in.pinterest.com

Is There A Way To Split Window Like Emacs And Vim Technical Support Sublime Forum
forum.sublimetext.com

How To Create A Vertical Video Ad With Snap Publisher Snapchat Ads For Business
forbusiness.snapchat.com

4 Ways To Design A Perfect Split Screen Homepage Webdesigner Depot
www.webdesignerdepot.com

4 Ways To Design A Perfect Split Screen Homepage Webdesigner Depot
www.webdesignerdepot.com
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gctuz6xwq7xvvktlvvcbx Erjh1bkqiolrbkdmjmc1lifgjsflrm Usqp Cau
encrypted-tbn0.gstatic.com

20 Examples Of Vertical Split Screen Layout In Web Design Hongkiat Web Design Screen Design Cool Websites
www.pinterest.com

20 Examples Of Vertical Split Screen Layout In Web Design Hongkiat Bluetooth Headphones Headphones Beats Headphones
www.pinterest.com

4 Ways To Design A Perfect Split Screen Homepage Webdesigner Depot
www.webdesignerdepot.com

Latest Web Trend 22 Fantastic Vertically Split Layout Website Designs For Inspiration Hochzeit 2017 Hochzeit
www.pinterest.com

How To Use Split Layout In Android App Android Studio 2 2 2 Tutorial Youtube
www.youtube.com

4 Ways To Design A Perfect Split Screen Homepage Webdesigner Depot
www.webdesignerdepot.com

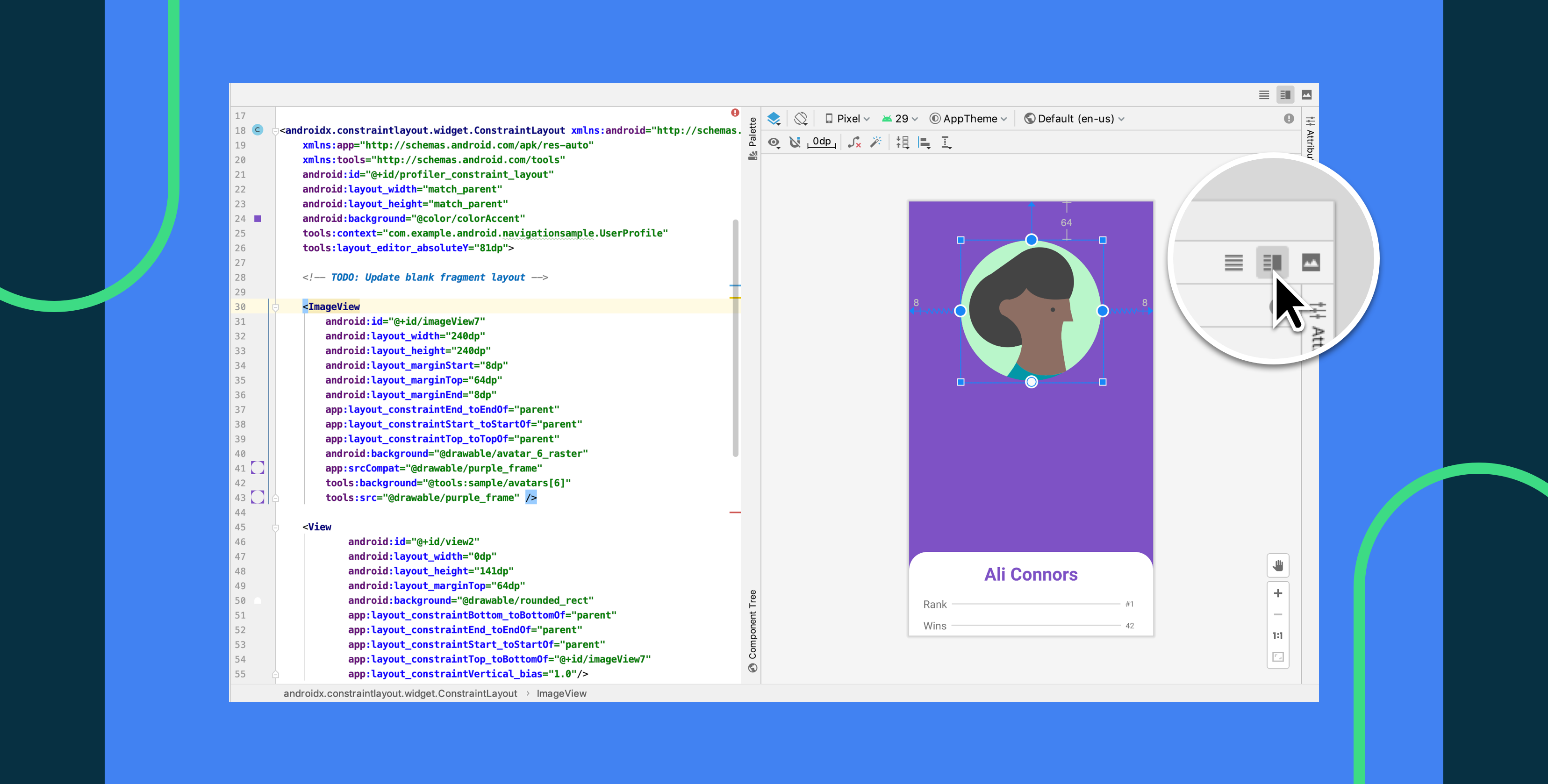
Android Studio Design Tools Ux Changes Split View By Amaury Medeiros Android Developers Medium
medium.com

4 Ways To Design A Perfect Split Screen Homepage Webdesigner Depot
www.webdesignerdepot.com
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gct9rgw Fljzazdupujazihqz Zujkprrfifevjmyxt7cxnbc4x7 Usqp Cau
encrypted-tbn0.gstatic.com

Image Result For Vertical Split Screen Layout Web Design Web Design Design Layout
in.pinterest.com